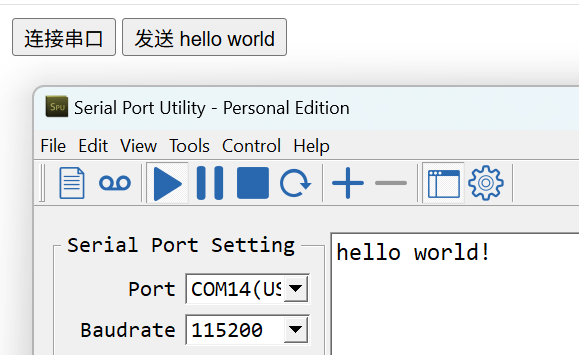
一个简单的 Web Serial 的例子,页面上有两个按钮,一个是选择串口号,另外一个是连接串口之后按下会发送”Hello World!” 到这个串口。
<!DOCTYPE html>
<html>
<body>
<button id="connectBtn">连接串口</button>
<button id="sendBtn" disabled>发送 hello world</button>
</body>
<script>
let port; // 存储串口实例
// 连接串口按钮事件
document.getElementById('connectBtn').addEventListener('click', async () => {
try {
port = await navigator.serial.requestPort();
await port.open({ baudRate: 9600 }); // 设置波特率
document.getElementById('sendBtn').disabled = false;
} catch (error) {
console.error("端口打开失败:", error);
}
});
// 发送按钮事件
document.getElementById('sendBtn').addEventListener('click', async () => {
if (!port?.writable) return;
const writer = port.writable.getWriter();
const encoder = new TextEncoder();
try {
await writer.write(encoder.encode('hello world!\r\n')); // 发送数据
} finally {
writer.releaseLock(); // 释放写入器
}
});
</script>
</html>